How can I put <span> and <a> element in one line using display : block, inline or inline-block? - HTML-CSS - The freeCodeCamp Forum

How can I put <span> and <a> element in one line using display : block, inline or inline-block? - HTML-CSS - The freeCodeCamp Forum

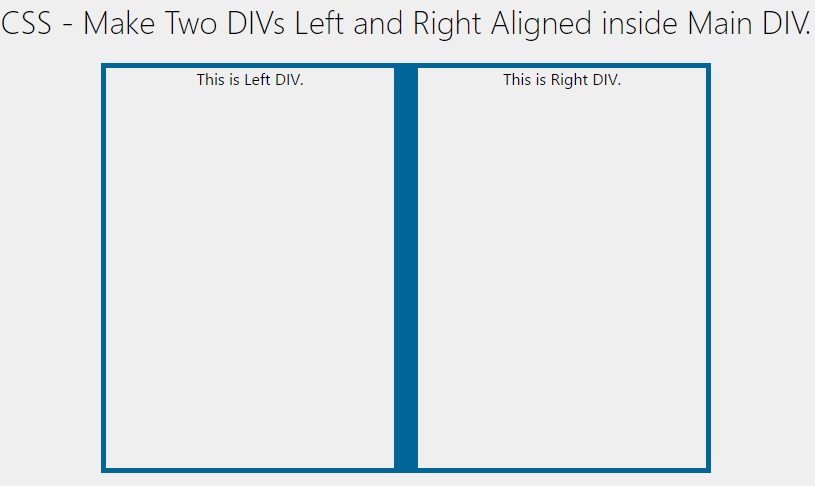
Two divs in same line inside one big div - HTML & CSS - SitePoint Forums | Web Development & Design Community

html - Ensure line between two divs in larger div extends all the way to the bottom of the parent div - Stack Overflow