You definitely should be using Suspense in React — code splitting and preloading | by Adam Kiss | JavaScript in Plain English

Converting loading indicator implementation to React Suspense | by Hiroshi Ohsuga | Eureka Engineering | Medium
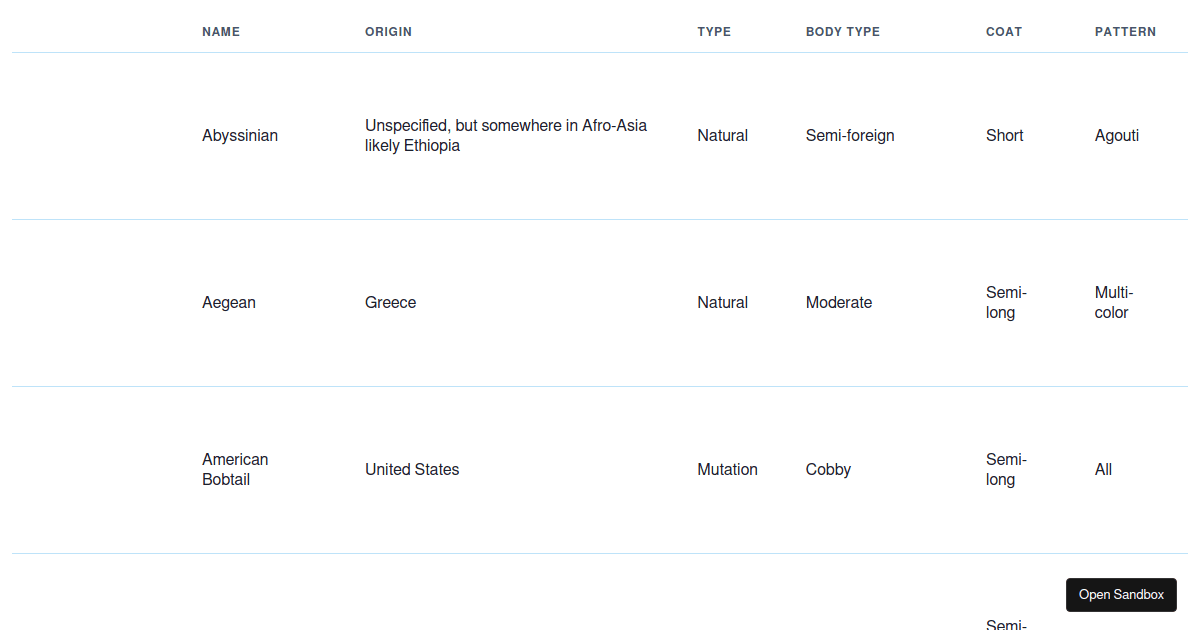
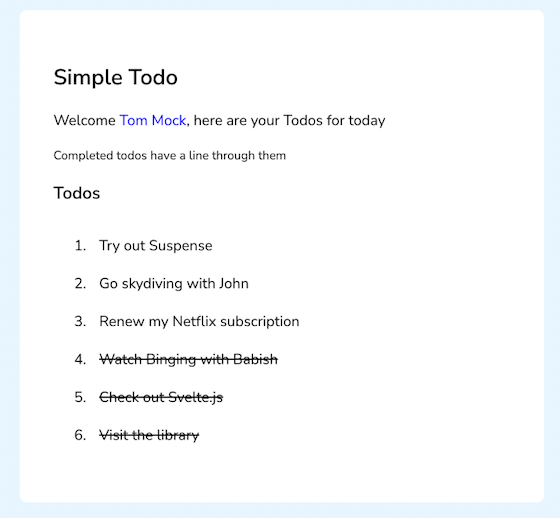
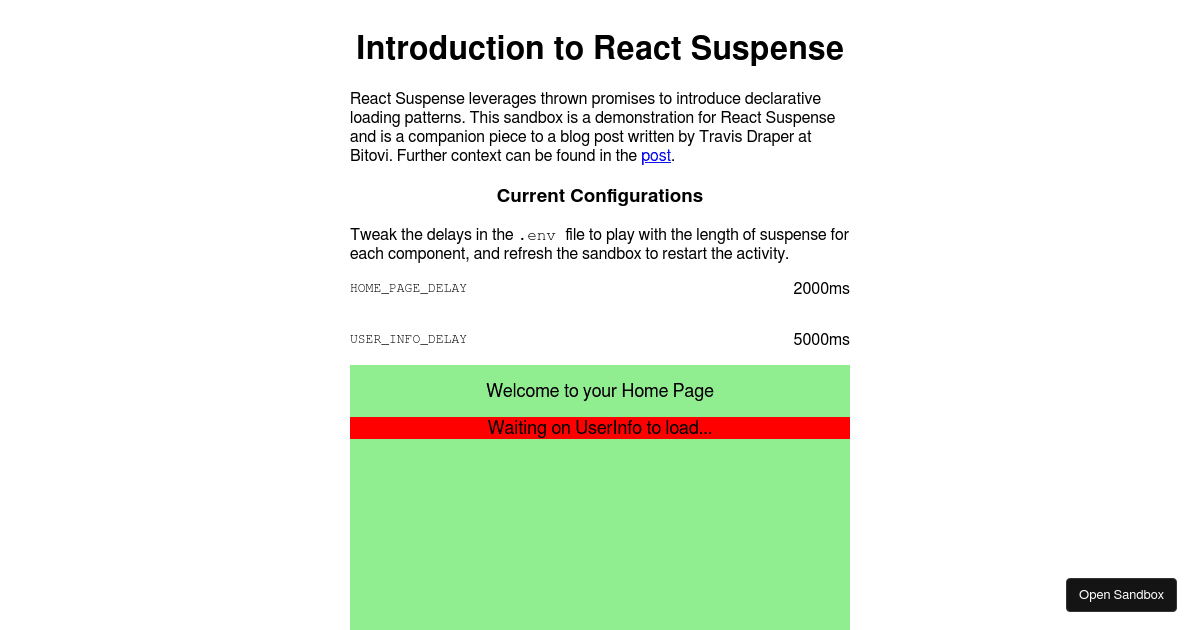
GitHub - MaximeHeckel/react-suspense-example: A small example of a functional component using React Suspense to fetch and render data.

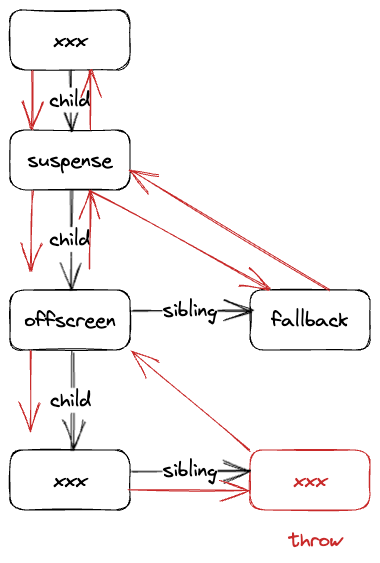
How Suspense Works in React 18. Know the new Concurrent Suspense and… | by Jose Granja | Better Programming