Web AR: Technologies Making It Possible | by Soumil Srivastava | AR/VR Journey: Augmented & Virtual Reality Magazine
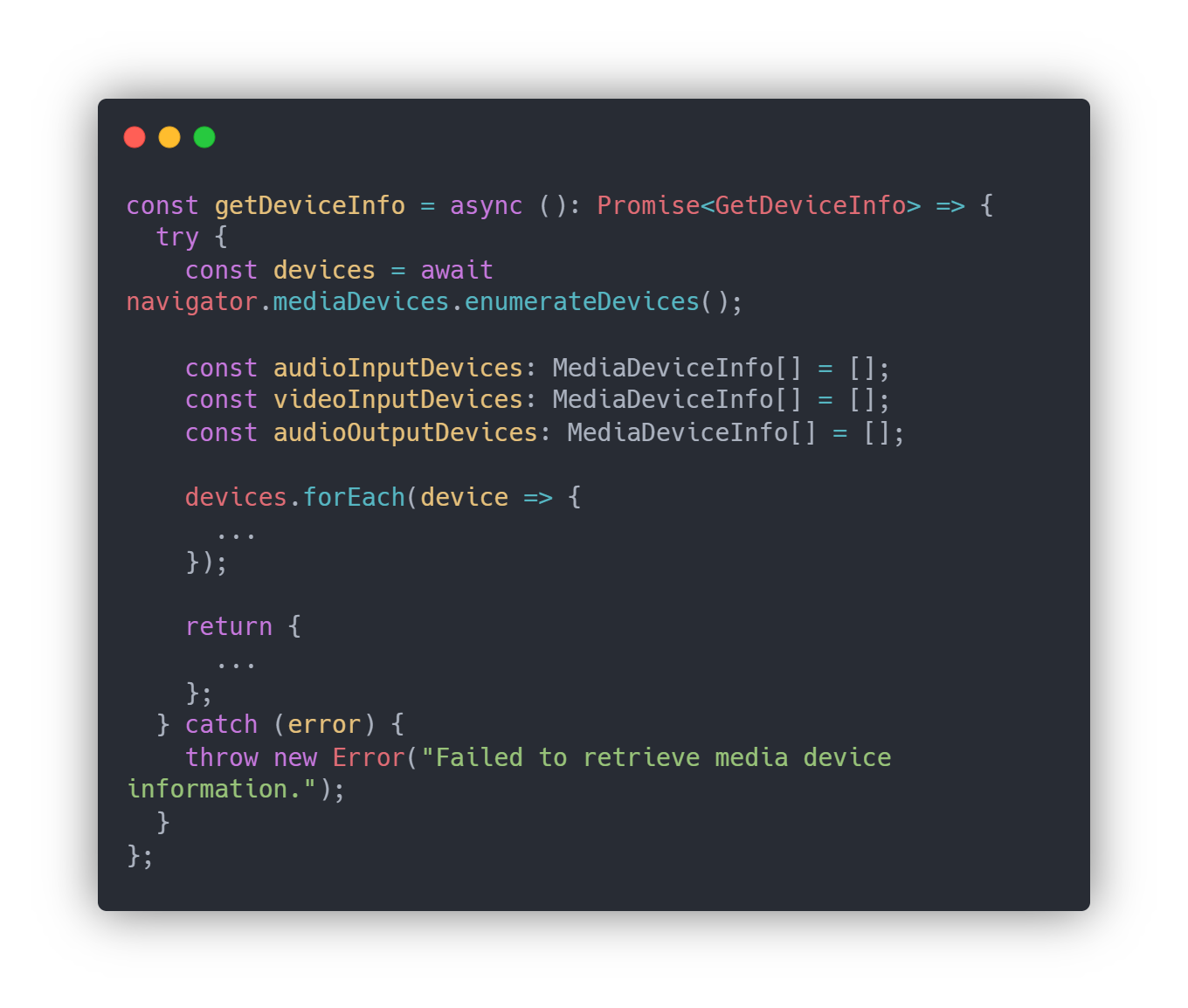
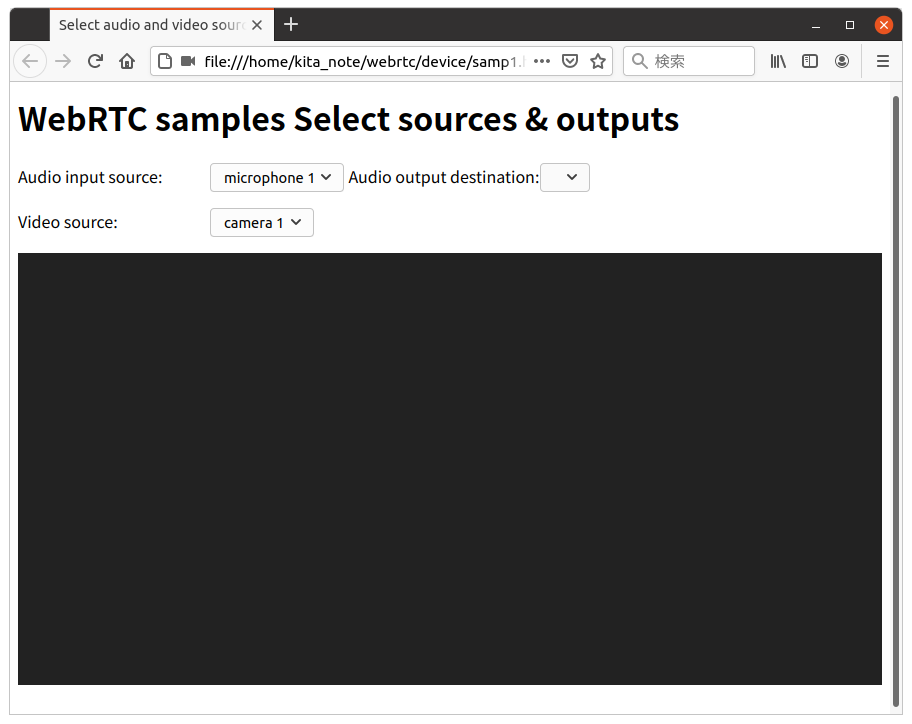
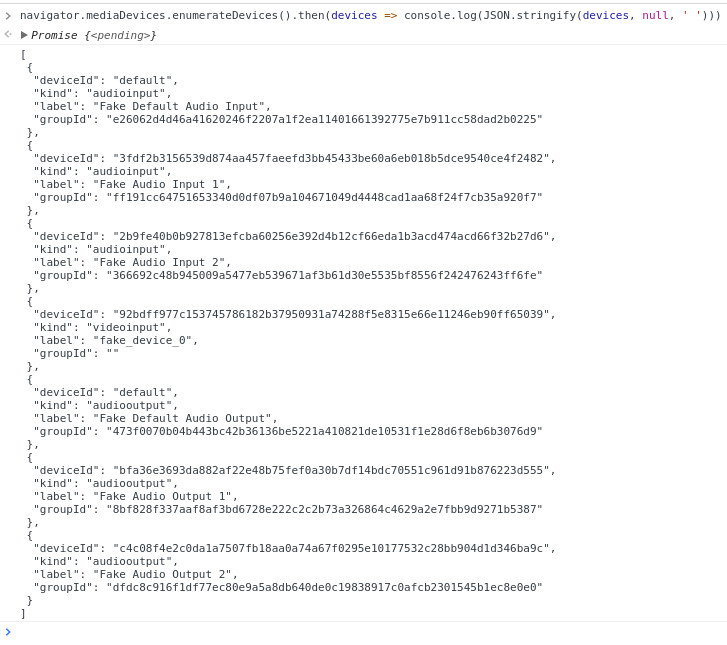
I Can't Access My Camera and Microphone With JavaScript in WebRTC. | by RayRay | JavaScript in Plain English
GitHub - pbojinov/enumerateDevices-shim: Enable a consistent use of navigator.mediaDevices.enumerateDevices on browsers that support it.

Web AR: Technologies Making It Possible | by Soumil Srivastava | AR/VR Journey: Augmented & Virtual Reality Magazine

Web AR: Technologies Making It Possible | by Soumil Srivastava | AR/VR Journey: Augmented & Virtual Reality Magazine