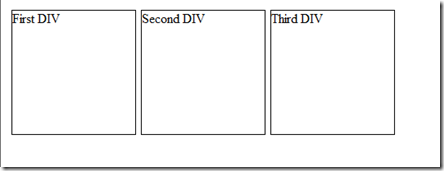
html - How to align 2 div horizontally that are both inside of 2 parents (1 common parent and 1 unique)? - Stack Overflow

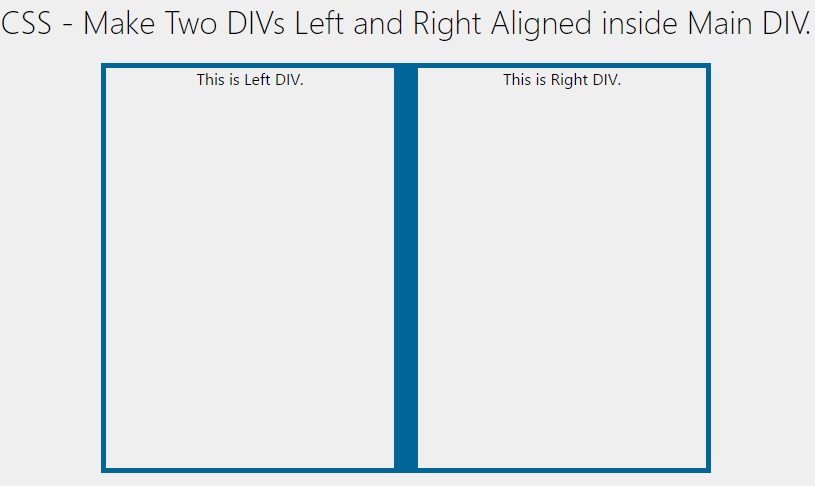
javascript - Align two divs to be side by side and then center both divs horizontally and vertically - Stack Overflow